【Futureラボ】Git入門編 vo.1
Futureラボ担当の八木です。
ここで言う「Future」とは”会社やデザイナー、ECサイトにとっての未来”を考えることを意味します。
今後のデザイナーやEC運営者の働き方を向上させるために、様々な研究・勉強を行っていくラボです。
第一回は「Git」の入門編です
弊社の新人デザイナーも2年目に突入し、少しずつ業務を任せられるようになってきました。
…ということは、複数人で作業することで先祖返りをしてしまう危険が増したということでもあります。
自分たちの作業効率アップはもちろん、クライアント様に迷惑のかからない手段を取ろうということで、(社長から「さすがにもう導入してくれ」と言われた)このタイミングで、以前から提携のエンジニアさんから勧められていたGitの導入を本格的に行うことになりました。
今さらではありますが、まずは基礎からしっかりと学び、社内に浸透させることを目標として、数回に分けて「Git入門」を行っていきます。
Git(ギット)とは?
Gitは「バージョン管理システム」の一つです。
バージョン管理システムとは、その名の通りプログラムのソースコードなどの変更履歴を記録したり追跡したりするための管理システムです。
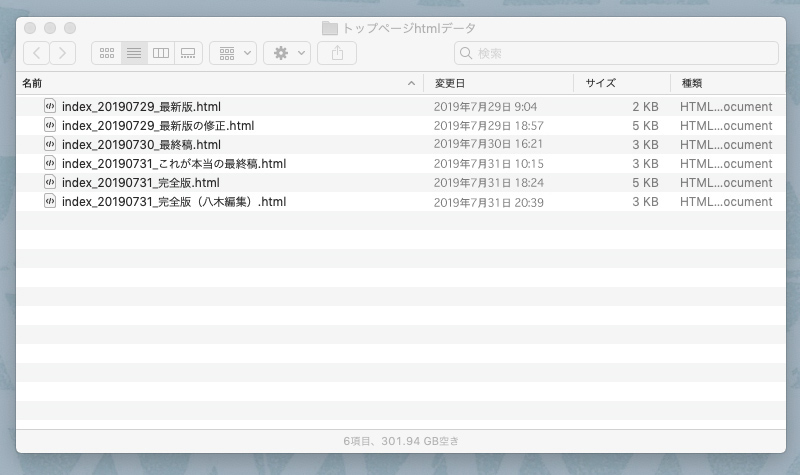
例えばバージョン管理システムを使わずに自力で管理を行っていると、
こんな「デザイナーあるある」でよく見られるようなファイルの乱立が起こったりしませんか?

一つのファイルですらこんな状態なので、複数人で複数のファイルを編集すれば、どうなるかなんて想像するに難くありません。
ファイルが膨大になることに加え、誰かが間違えて過去のデータを編集してしまい、最新の状態のものから先祖返りさせてしまうことも起こりうるのです。
このようなことを防ぐために開発されたのがバージョン管理システムで、そのシステムの中の一つが今回ご紹介する「Git」です。
Gitは「コミット」というセーブポイントをいくつか設けられ、ファイルを以前の状態に自由に戻すことができるのが特徴です。
また、いつ誰がどういった目的で作業したのかといった情報も記載されるので、作業者以外(管理者)でも変更内容を把握することができるとても便利なシステムなのです。
通常、システム開発を行うエンジニアさんが利用することが多いGitですが、スターズデザインのようなデザイン事務所でも下記のようなシーンで使用できます。
- チーム体制でサイトリニューアル
弊社は少数のデザイナーで業務を行っているので割と一人体制でサイト制作を行うことが多いのですが、大幅なサイトリニューアルや大規模なサイト制作を行う場合は複数人のチーム体制で行うこともあります。
いくつかのファイルの編集を同時並行で作業することが想定されますので、分散型のバージョン管理システムであるGitでの管理が生きてきます。
場合によってはエンジニアもチームに参加してもらうことがあるので、そういったときにもGitがあれば確認も行えてとても便利です。 - 自分の管理ツールとして
Gitは複数人、複数ファイルでの管理に長けていますが、共同での作業をするだけのために存在しているわけではありません。
一人の作業でも、備忘録(メモ)や振り返り、バグのチェックなど様々なシーンで活躍してくれます。
例えば一人で一つのサイトを編集し、直前に作業していたところと異なる箇所の表示崩れが起こってしまった場合でも、バージョン管理をこまめに行っていれば、すこしずつ作業を遡って原因調査を行うことができます。どのタイミング、どの作業が原因なのかがすぐに分かり、スピーディーに解決できます。
そもそもGitってシステムエンジニアが使うものじゃないの?
Gitでは、ソースコードやテキスト形式のファイルの管理をすることができます。
webデザイナーの中には、私のようにデザインに加えコーディングまで行う方も多いのではないかと思います。
フロントエンジニア(コーダー)も含め、そういったデザイナーにとってもHTMLやCSS、JSファイルのバージョン管理ができるGitはとても便利だと思います。
ただ、デザイナーにとってはPSDやAIなどのデザインデータの管理も重要だったりしますよね。
デザインデータもGitで管理できればいいのに…と思っていたら、実はそういったこともできるようです。
ただし、調べてみたところGitの基礎知識がないとチンプンカンプンでしたので、
このタイミングでの挫折を防ぐためにも、今後のラボに回したいと思います。
さっそくGit導入をしてみます
まずはGitを利用するためのツールをインストールする必要があります。
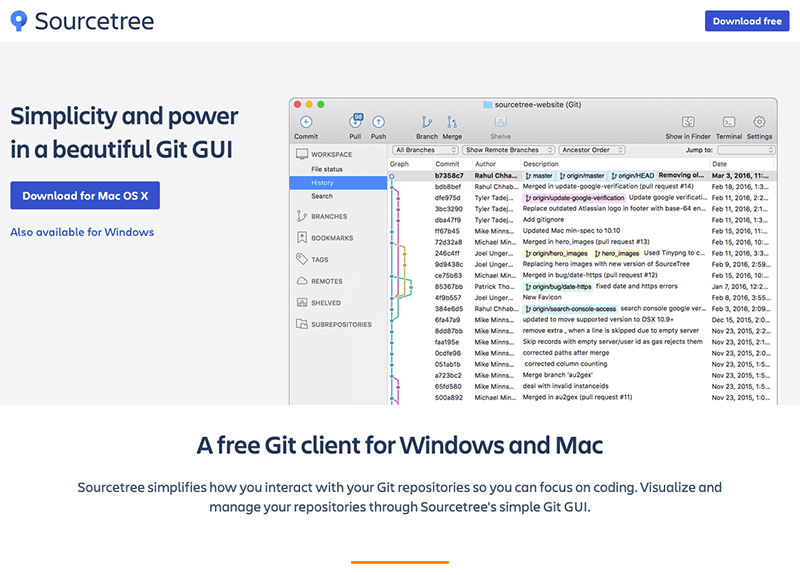
今回は日本語に対応している「Sourcetree(無料)」をインストールしてみます。
Sourcetreeはマウス操作で管理ができ、Win/Macいずれでも利用ができるため人気があるようです。

上記リンクからSourcetreeをダウンロード後、PCにインストールします。
他にもソフトウェアはいくつも存在していて、有名なものでは上記の「Sourcetree」の他に「Git Hub」「TortoiseGit」などがあります。
(お恥ずかしながら結構最近まで「Git」のことを「Git Hub」の略称だと思っていました…)
1.リポジトリの作成
Gitファイルを管理するために、「リポジトリ」が必要になります。
リポジトリとは、要するに「ファイルの保管場所(フォルダ)」のこと。
Gitではこのリポジトリ単位で管理がされ、一つのPCやサーバーの中に複数のリポジトリを持つことができます。
リポジトリはGitによって常に管理されていて、リポジトリ内に変更が加えられた場合に自動的に検知されるようになっています。
なお、リポジトリはローカルとサーバーに保管ができます。
まずは自分のPCにリポジトリを作成し、ファイルをバージョン管理してみます。
ローカルリポジトリの作り方
1.デスクトップにフォルダを作成(今回はstarsdesign_gitにしました)
ちなみに今回は空のフォルダを作成していますが、空でないものでも使えるので、ある程度作業が進んで多くのファイルが入っているフォルダでもGitで管理をすることができます。

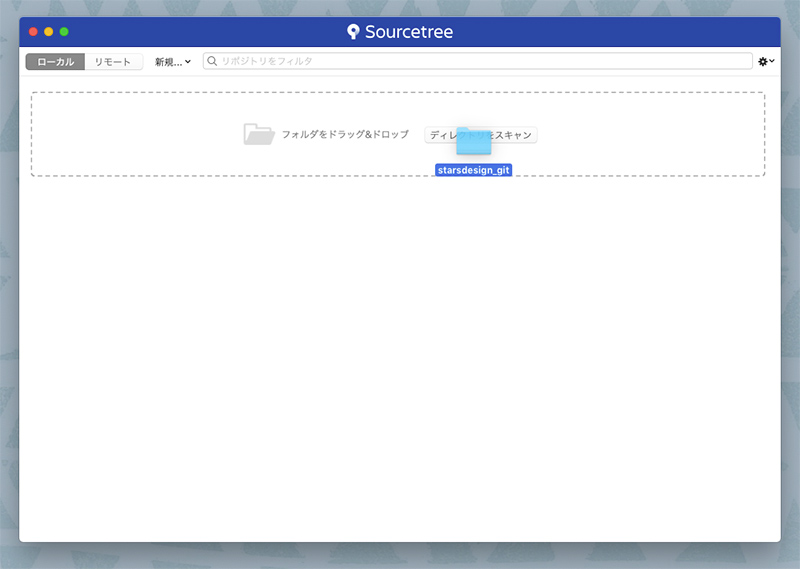
2.Sourcetreeを起動して、リポジトリの作成
「ローカル」が選択されている状態で、先ほど作ったフォルダをドロップして参照します。
確認画面が出たら、そのまま「作成」ボタンを押します。

3.リポジトリが作成されると、一覧に「starsdesign_git」が表示されました。
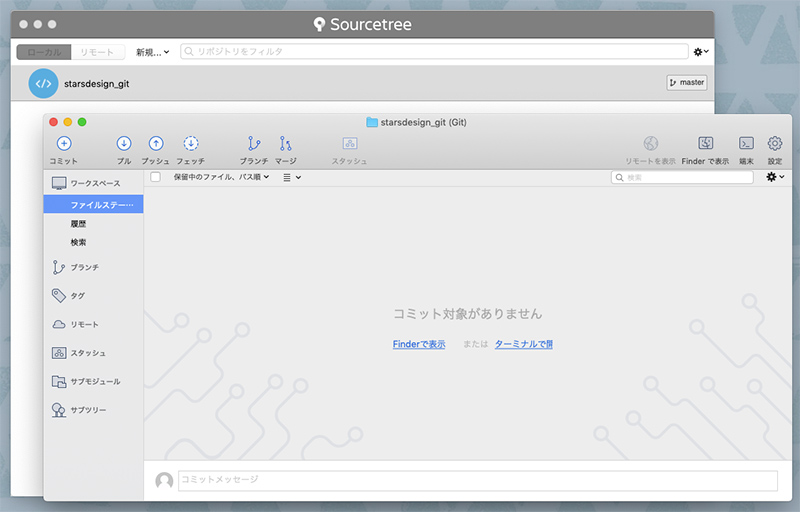
作成されたリポジトリをダブルクリックすると作業ウィンドウが開きます。
これで作業の準備が完了しました。

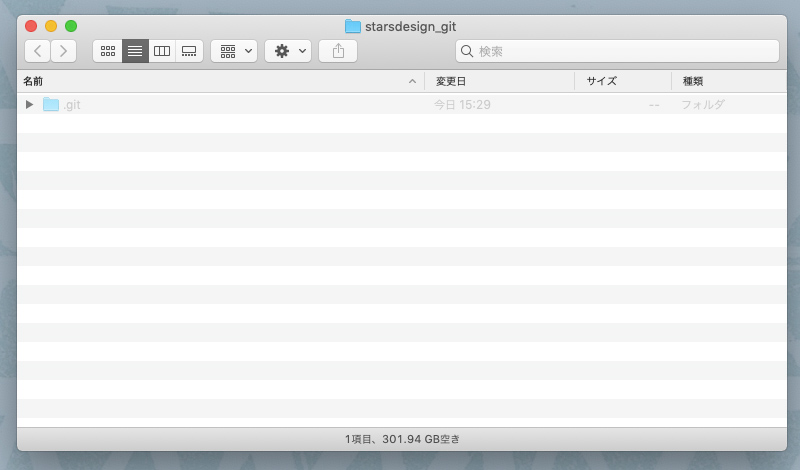
なお、普通のフォルダとリポジトリの違いはフォルダ内に「.git」という不可視フォルダが入っているかどうかで判断できます。
今回作った「starsdesign_git」にもこのように「.git」が入っているのが確認できます。

2.コミットしてみる
リポジトリが完成したら、次はいよいよ追加や変更を記録させる操作に進みます。
ファイルやフォルダの追加・変更をリポジトリに記録するには、「コミット」という操作を行います。
最近TVCMでも耳にする用語ですが、IT用語としての「コミット」は”データベースの更新処理を正常に完了させ、更新内容を確定させる”ことを言います。
この「コミット」を実行させると、リポジトリ内に前回から現在の状態までの差分から選択した内容を記録した「コミット」と呼ばれるものが作成されます。
コミットは、時系列順につながった状態でリポジトリに格納されます。コミットを最新のものから辿ることで、過去の変更履歴やその内容を知ることができるようになっています。

コミットまでの手順
コミットを行うまでの手順は大きく分けて3つです。
- リポジトリ内のファイルに変更を加える
- コミットしたいファイルをステージする
- コミットメッセージを記載して、コミットする
上記それぞれの作業を実際に行なっていきましょう。
1.リポジトリ内のファイルに変更を加える
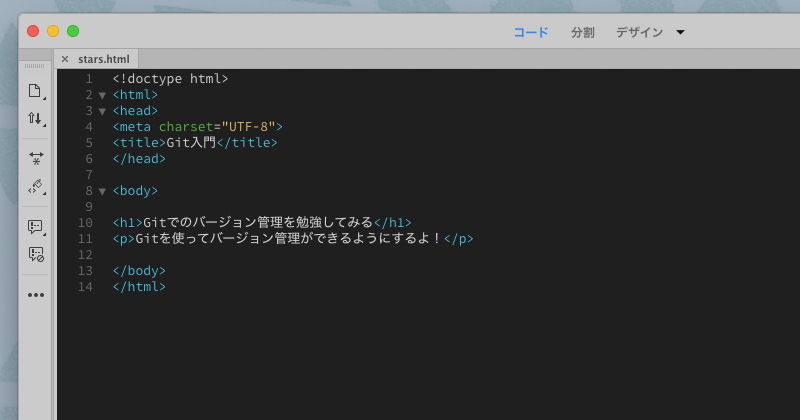
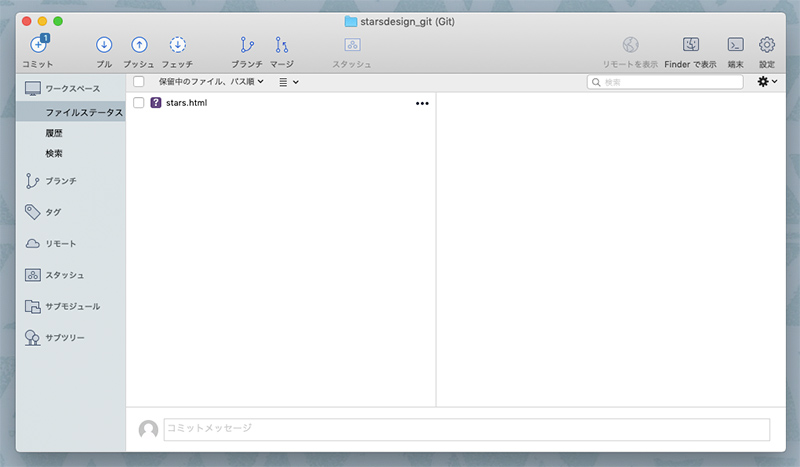
まずは適当なhtmlファイルを新規で作成してリポジトリ内に追加するという変更を加えてみます。
今回は「stars.html」というファイルを作ってみます。

「starsdesign_git」の中に保存すると、Gitがリポジトリ内の変更を検知して、Sourcetreeの画面上に自動的に表示してくれます。

リポジトリはこのように常にGitによって監視され、リポジトリ内に変更が加えられると自動的に検知してくれます。Gitはファイルの追加以外にも、ファイルの内容の変更・削除なども変更として検知します。
2.コミットしたいファイルをステージングする
変更内容をコミットするためには、コミットしたいファイルを「ステージング(ステージングエリア・領域)」に移動する必要があります。
「ステージング」はリポジトリへコミットするための準備場所です。ステージングに登録されていないファイルはコミットされませんのでご注意ください。
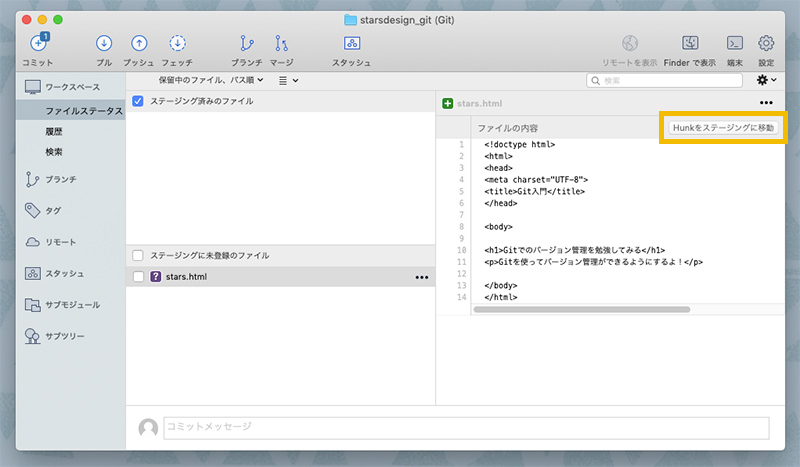
まずはコミットを行う対象となるファイルを選択し、ステージングへと移動させます。
移動させたいファイルを選択し、画面右側の「Hunkをステージングに移動」ボタンをクリックすると、移動が完了します。

↓

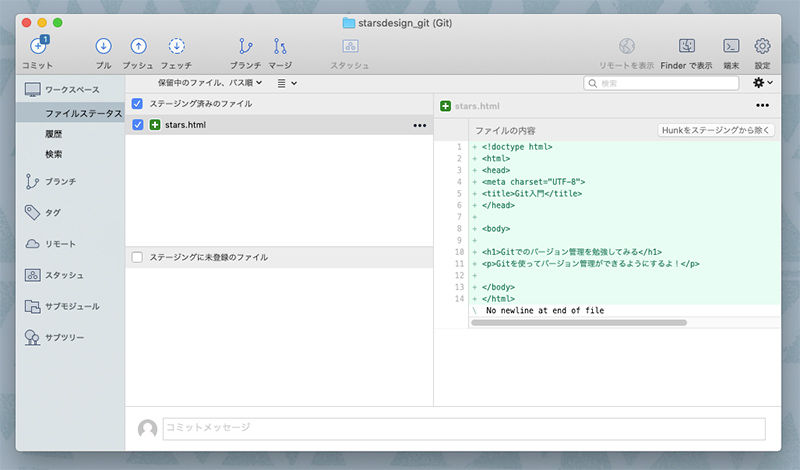
ファイルの内容を見ると、行頭が「?」から「+」に変わり、背景が薄い緑色に変わっています。
これが”追加された行”であることを示しています。
今回のようにファイルを追加した場合は、すべての行が新しく追加されたものとして扱われます。
3.コミットメッセージを記載して、コミットする
コミットを行いたいファイルをステージングに移動できたら、コミットを行うことができます。
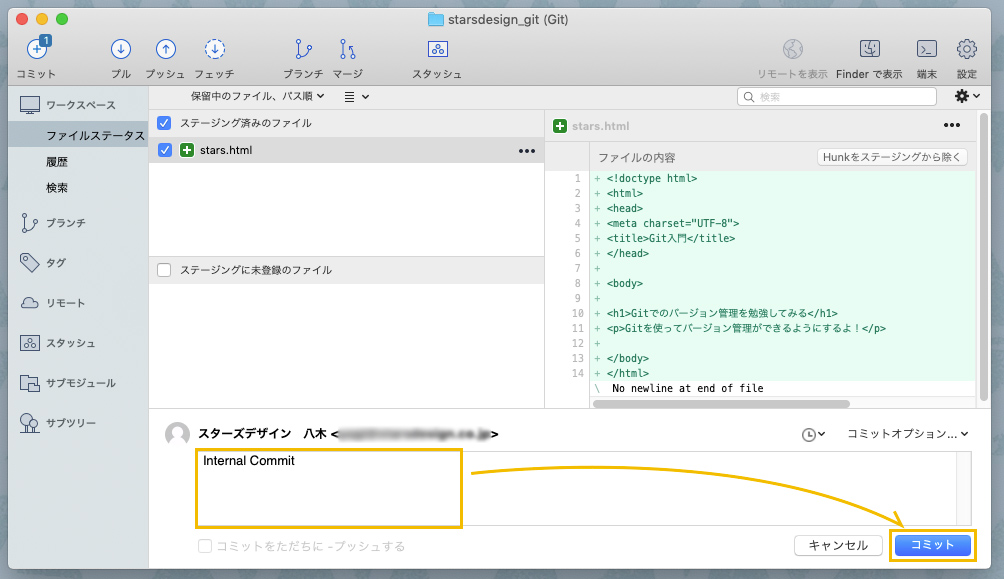
コミットをする際には、何のために何の作業を行ったのかを明記するためのメモ・議事録となる「コミットメッセージ」の入力が必要です。
メッセージは分かりやすければ何でも良いようですが、一般的にそのリポジトリ内で初めてのコミットについては、「Internal Commit」や「First Commit」と記載することが多いそうです。
画面の一番下にあるコミットメッセージの入力エリアをクリックすると、自分の名前が表示され、メッセージを入力できるようになります。メッセージを入力したら、「コミット」ボタンをクリックします。

コミットが完了すると、「コミット対象がありません」という画面に切り替わります。
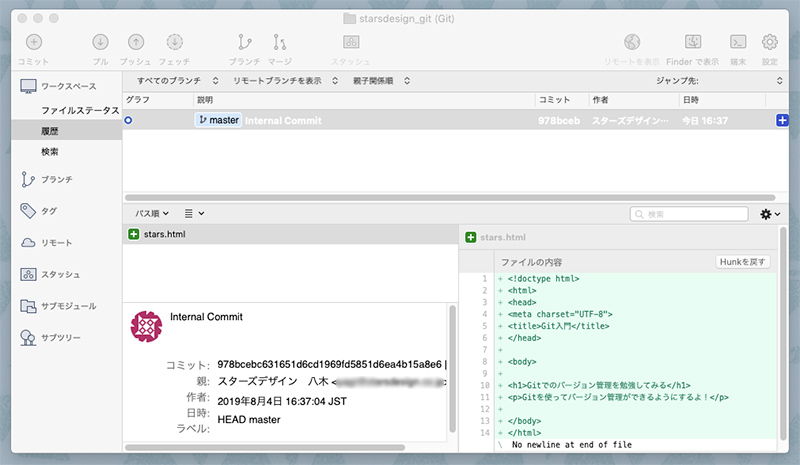
左メニューから「履歴」をクリックすると、コミットの履歴一覧が表示されます。

これで作成からコミットまでが完了しました!
まずはGitの基本中の基本が理解できた(と思います)。
Gitについてはエンジニアさんが使う難しいものだと考えていましたが、一通り操作してみると、デザイナーの私でもかなり簡単にできることがわかりました。
これなら社内の新人デザイナーでも問題なく操作できそうです!
次回からは実践編として、さまざまなコミットを行ってみたいと思います。