【共感デザインラボ】ECサイトのバナー研究 vol.1
共感デザインラボ 担当の栗田です。
このラボでは、ECサイトに必要なデザインを中心に深く学び、実験を重ね、共感されるデザインとは何かを見つけることを目的としています。 同時に私自身のスキルアップも実現していきたいと考えています。
今回は、ECサイトのデザインの中で基本的なパーツである「バナー」について研究をしました。 バナーは、エンドユーザーを目的のページに誘導する役割を持っている最も重要なパーツです。 成功しているECサイトのバナーを徹底的に研究し、どこを工夫しているのか、自分が作るバナーには何が足りないのかなど、様々なサイトをめぐりながら、バナーデザインをするにあたって、成功に導くための「鍵」となるものを探してみました。
まずバナーの研究方法として、「誰に訴求するのか」「何を伝えたいのか」を決め、実際にバナー制作をして学ぶことにし、今回は下記のような順序で取り組むことにしました。
- 制作するバナーの仕様を決める。
- 参考資料を見ずに、自分なりに制作する。
- 参考となるデザイン性の高いバナーを探す。
- 見つけたバナーを参考にして、それに沿ってもう一度制作する。
1:制作するバナーの仕様を決める
今回は先輩デザイナーが仕様を決めて、その仕様に沿ってバナー制作をしました。
制作の仕様
- お茶を販売しているECサイトの新茶特集ページへ誘導するバナーの制作。
- メインとなる写真は、指定された5枚の写真素材から選んで使う。
- 必要に応じて素材等は別に用意しても可。
- 今年(2019年)に販売される新茶であること、5月20日より発送が開始されることを必ず伝える。
- 新茶らしい新鮮さを感じさせるデザインにすること。
今回提供された写真素材はこちらの5枚です。





2:参考資料を見ずに、自分なりに制作する。
まずは、参考のデザインを調べずに、自分の力で制作をしました。

お茶の新鮮なイメージを持ってもらえるように背景に茶畑の画像を配置し、発送開始日が一目で分かるよう数字だけを大きめにしました。 色味は、写真の葉の色に合わせ、全体に馴染むようにしました。 文字に関しては、あまりガタつきがでないよう、「2019年」と「新茶」の幅を揃えました。
しかし、作ったバナーを客観的に見てみると、あまりしっくり来なく、逆に全体的に散らかった印象を抱きました。 特にモヤモヤしたポイントとしてあげられる箇所は、下記の通りです。
- 「2019年」が大きすぎて新茶の文字が目立たなくなっている。
- 発送日を見やすくしたはずが、文字色と背景が同系色すぎて見えづらくなっている。
- 文字に質感がなく、文字をただ打っただけに見える。
- 新茶の感じは特に感じられない。
3:参考となるデザイン性の高いバナーを探す。
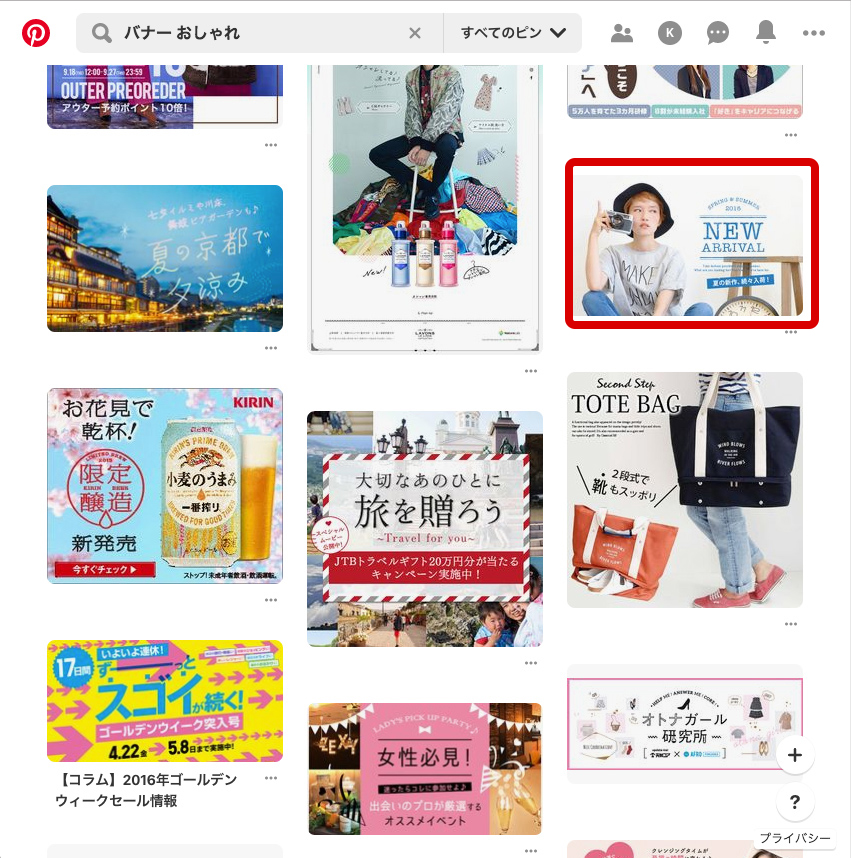
次に、デザイン性が高いと感じたバナーを見つけて、良いと思った点をあげていきます。 今回見つけてきたのはこちらの赤枠で囲んだバナーです。

良いと思ったところ
- 文字を加工し、細部にこだわることで、ユーザーの目をひきやすくなる。
- 文字サイズに差を出すことで、メリハリをつけている。
- 色を反転して白抜きにすることで、目立つようにしている。
4:見つけたバナーを参考にして、それに沿ってもう一度制作する
まず、「どうやって作っているのか」「どんな要素を使用しているのか」を理解するため、参考にしたバナーとほぼ同じデザインを制作してみました。

最初に作ったバナーと比べて、「新茶特集」「2019」と、「新茶」のフォントサイズに大きく差がついているため、デザインにメリハリが出ました。 また、フォントにテクスチャをのせたことで、最初に悩んでいた質感のなさを解消できました。
先輩デザイナーからのアドバイス
- 同じ情報を掲載する必要はないので、英語にしてみるか、日本語ならキャッチコピーを入れてみる。
- 人の視線の流れは基本左上から右下へ動く傾向があるので、文字情報は左側に置いた方が読んでもらいやすい。
- 参考画像の場合は、写真の人の目線が情報に向かっているため、右側に情報を置いても問題はない。
また、人の心理として、他人が何かを見つめていると目線の先に何があるのか見てしまう性質があります。参考画像の場合は、人の目線が情報に向かっているため、右側に情報を置いても見てもらいやすくなります。
次に、もらったアドバイスを踏まえつつ、お手本のバナーデザインの良い部分を参考にしながらもう一度作り直してみました。

情報を左側に置くことによって、先ほど作ったバナーに比べ、すぐ情報が目に飛び込んでくるようになりました。 「新茶特集」も英語に直し、余分な要素を取り除いたため、情報を整理することができました。
しかし、改めて仕様を確認しながら作ったバナーを見てみると、新茶の爽やかなイメージが伝わってこないことに気づきました。 もらった指摘を元に考えたところ、新茶らしさを感じられない原因として下記が挙げられました。
- 英語フォントが日本語と合っていない。(スッキリしたフォントを使った方が良い)
- 人新茶の爽やかなイメージを出すために文字を水彩風に加工したが、水彩の透明感が表現できていなかった。
もう一度練り直し、こちらのデザインを制作しました。

「新鮮=みずみずしい、爽やか」と考え、文字色をグラデーションにして明度を上げ、英語部分も遊びを加え爽やかなイメージを持ってもらえるようにしましたが、今度は明るい青みがかった色を使ったことにより、新茶の季節ではない夏のイメージになってしまうと指摘をもらいました。 こちらの写真だと背景が白く物足りない雰囲気となってしまったので、ダイナミックさを出すため写真のサイズを大きくしてみましたが、それでも改善はされませんでした。
そこで、メインの写真を差し替えてみました。

こちらの写真にしたことで背景に葉や木目などが入り、物足りなさがなくなりました。 また、先程までの写真だと白背景のECサイトだった場合、写真の背景と色が一緒のため、わかりにくくクリックしづらいという欠点もありましたが、写真を変えたことでバナーのサイズ感がわかりやすくなり、改善することができました。
バナー全体のさびしさは解決することができましたが、背景が入ったことで今度は文字が見えづらくなってしまいました。 文字を白く縁取れば読みやすくなるのではと考え縁取ってみましたが、それでも背景の葉に埋もれてしまっており、まだ改善が必要でした。
そして、先輩デザイナーにアドバイスをもらいつつ、最終的に出来上がったものがこちらです。

先輩デザイナーからのアドバイス
- 画像をもっとダイナミックに使う。
- グラデーションは夏のイメージにならないよう明度・彩度を上げすぎないようにする。
- 差し色として別の色を加える。
今までは画像がほぼ白背景だったためそのまま文字をのせていましたが、写真を大きく使うことで見づらくなってしまわないよう、文字の後ろに白いオブジェクトを置き、背景の色と合わせた影を入れて立体感を出しました。 その結果、文字情報部分が浮いて見え、より目立つようになりました。
まとめ
これまでは、文字を打っただけの平面的な印象のデザインしか作ることができていなかったため、テクスチャをのせる、縁取るといったテクニックによって、細部まで作り込まれたデザインに仕上がるということが一番の発見でした。 また、デザインを枠内に収めようとしてしまう傾向があったため、素材をもっと大胆に使うことも大事だと実感しました。
そして、これらの工夫に気づくために良いデザインを積極的に真似して、どのように作っているのか、なぜこのデザインにしたのかという点を研究することがとても重要だと感じました。 学んだこと以外にもまだ沢山の修正点はあるかと思いますが、今回発見したこと、指摘されたことはしっかり実務に生かしていきたいと思います。
今回学んだバナーの効果をもっと高めるためのポイント
- 伝えたい情報を明確にしておく。
- 文字にも加工を加え、細部まで作りこむ。
- デザインを枠内に収めようとせず、素材をダイナミックに使う。
- 差し色として別の色を加え、見せたい情報を引き立たせる。
後日談
別のデザイナーさんに見ていただいたところ、下記のようなアドバイス・指摘をもらいました。
- 写真と文字情報を被せすぎて、お茶が隠れてしまっている。
- 「special feature」の文字色が人工的な印象をもつため、自然な色にする。
- 「新茶」の文字色は青色が強いので、お茶の色味に合わせる。
こちらを元に再度微調整を行いました。

新茶特集のバナーなのに肝心なお茶が隠れてしまっていたので、写真の比率を変え、お茶が見えるよう調節しました。 文字色に関して、「新茶」は青色がかっていたため、写真のお茶の色に合わせたグラデーションにし、全体の雰囲気を統一しました。 「special feature」は、グレーを使用しており、人工的で無機質な印象があったため、黄色に変えて自然なイメージとなるようにしました。


